The Kentucky Road
Branding • Responsive Web Design
The University of Kentucky, established in 1865, has been held in high regard concerning not only their athletics program but their academic development as well. Knowing this, UK had been developing a new student-athlete development initiative, The Kentucky Road, to showcase their passion of helping students reach their full potential, on and off the field. Acknowledging that they couldn't achieve this with the current tools available to them, they came to Accomplice to create the digital experience they were looking for to tell their story.
Our Goals
A holistic approach for students growth at school and in life.
After learning the creation of The Kentucky Road and the passion behind the program, we set out on a mission to bring the vision to life. Together with our key stakeholders from UK, our strategy team held a vision workshop to help define the target audience through personas and what the experience needed to be for them. They concluded that it should be a digital platform that would enable the potential student athletes and their influencers to learn about the program, and inspire them to reach their greatest potential as an athlete and individual. With this goal in mind, we established three guiding principles for designing and developing this platform.
01. Inspiring, passionate, and personal
02. Content is king
03. Make it scalable
The Process
Brand, experience, development, and collaboration —
After the initial vision workshop, and our goal defined, we determined a plan of action for the next 8 weeks. We knew that this was going to be a responsive website driven by UK’s existing and future content. A content workshop with the Executive Associate AD/Student-Athlete Experience, coaches, and student athlete academic heads was going to be the first step. After identifying the content available to us, we would be able to dive into brand genesis, UI/UX, and web development. We took a tightened agile approach to tackle what was ahead.
Content mapping and user experience —
After our content workshop, we had enough to work with to start structuring the framework of the responsive website. The content strategist and I collaborated through whiteboarding and Miro to form the basic architecture. We used the content identified in the workshop to create the pillars we felt told the story and ethos of The Kentucky Road; Academics, Athletics, Character, and Careers. We were then able to map the content to these pillars, forming a holistic story.
It was now time to move into wireframing. I designed in Figma with the responsive nature in mind, and kept constant communication between myself and the developer. We determined the most efficient and effective way to showcase the flow and functionality was through prototyping and walking the client through the experience on a weekly basis.
Branding and visual design —
Having the wireframes approved and the devs with a full plate of functionality to layout, I started working on the brand and visual design. I started with moodboards, an expanded ADA compliant color palette, and type specimens.
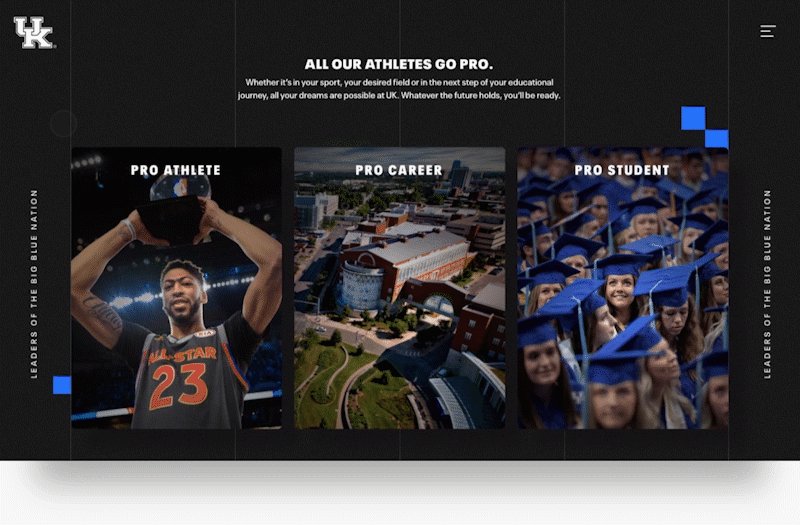
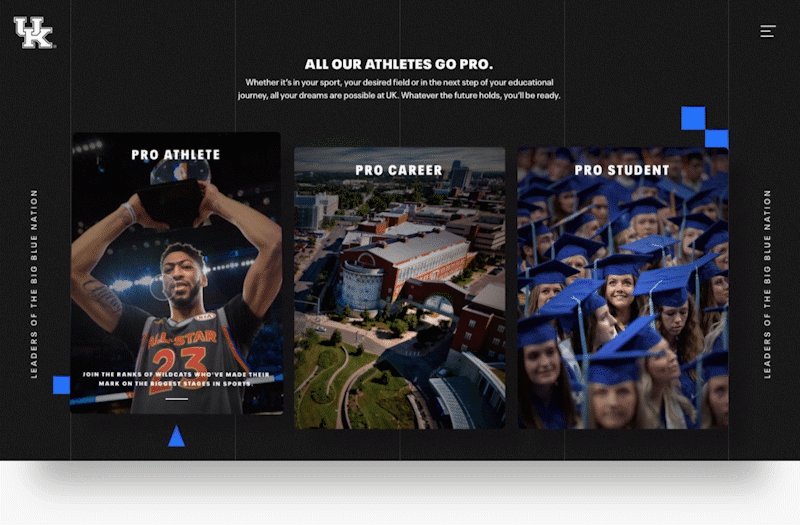
From there I designed visual design concepts that would influence the entirety of the branded website. I wanted to design it to enhance the exploration of The University of Kentucky’s exclusive methodology and content, pairing the visuals to coexist with the content and excite the user. Staying true to the simple and intuitive architecture, I utilized typography, photography, and motion to drive the user towards the discovery driven experience we all desired. The custom badge logo created was designed taking athleticism and academics in mind.
Highlights
Captivate them with motion.
Building around the content-driven website, we were able to enrich the experience by bringing in motion to create intrigue and delight the users further. I wanted to pull these motion patterns through the brand and all interactions, from small load-ins to a full sizzle reel when the user first enters the site. I directed and worked with our experience and motion designers created an immersive website that is unique to the university digital space.
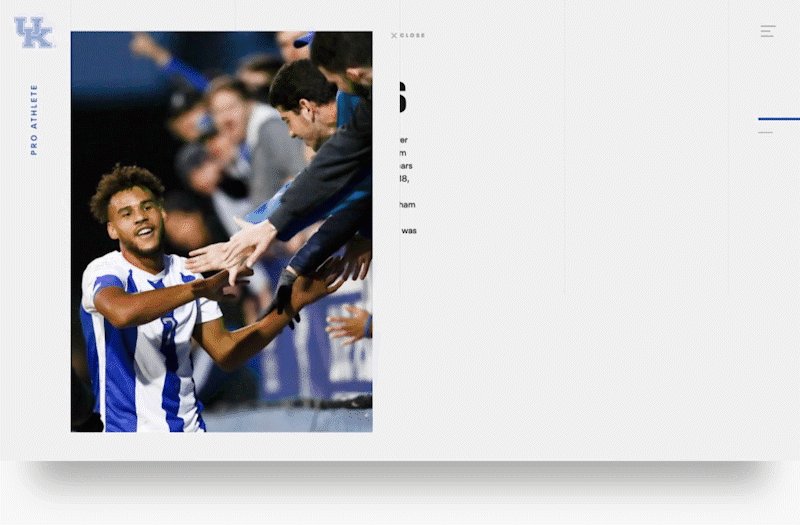
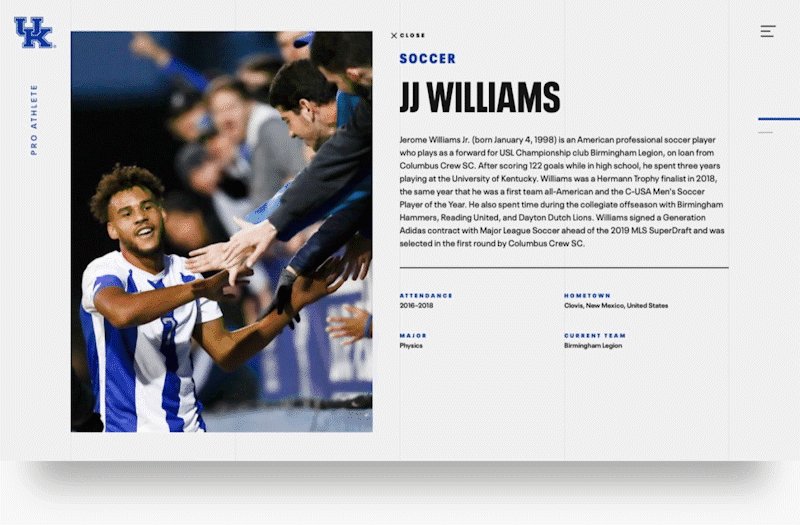
Let the content do the talking — an explorative experience.
There is so much that UK has to offer for student athletes. With the tiered approach we took, we could really let the photos, videos, interviews, podcasts, and more really shine. We were able to accentuate and pull users in, promoting them to determine what their next steps would be and if would be at The University of Kentucky. The proof is in the pudding, the passion and drive that UK’s team has to promote healthy and successful growth for students is shown through this content.
A flexible system —
We created a system targeted to be flexible to our target users and UK’s internal team. Understanding that the target audience would primarily be viewing this website on mobile, we made sure to design and develop it so it could be viewed optimally on both desktop and mobile. On the back end, we generated a framework that worked with UK’s CMS so they could easily expand and update their content. By providing them with a style guide and educating them around the templates we created and their dynamic nature creates a sustainable system that can be expanded upon for future needs.
Project
Studio: Accomplice - Austin, TX
Date: June 2019 - October 2019
Team
Design Lead: Stephanie Ciccone
Strategist Lead: Kenzie Haynes
Sr. Experience Designer: Matt Herald
Content Strategist: Craig Lennie
Video Designer: Dieter Galvan
Video Designer: Ryan Padgett
Initial contributors
Design Director: Isaiah Same